Comment créer une appli mobile facilement avec App Inventor 2
App Inventor 2 est une application pour smartphone, disponible sur Android et IOS, qui vous permet de créer facilement et rapidement une application mobile. Nous vous expliquons comment dans ce tutoriel en cinq étapes.
App Inventor ?
App Inventor est un outil
de développement en ligne pour smartphones et tablettes. Créé par Google,
App Inventor est disponible en téléchargement uniquement sur Androïd.
Compte Gmail
La création de l’application se passe en ligne et nécessite
de posséder un compte Gmail. Les informations sont stockées sur des serveurs
distants.
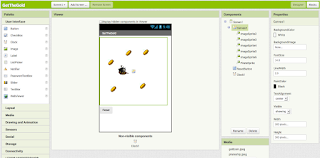
Trois fenêtres
Sur le site, trois fenêtres sont proposées pour développer facilement une application :
- L’aperçu de l’application ;
- La programmation (pour assembler les blocs et créer les comportements de l’application) ;
- L’émulateur (pour tester l’application).
Cet interface permet de développer
facilement et rapidement votre application pour smartphones. Ici, nul
besoin d’être informaticien ou de connaître un langage de programmation comme
Java.
1/ Se connecter
Pour se connecter au site de programmation App Inventor,
vous devez être connecté à un compte Gmail. Ensuite, il suffit de se rendre sur
le site : http://ai2.appinventor.mit.edu.
2/ Démarrer un nouveau projet
Pour commencer à créer une
nouvelle application, cliquez sur le bouton « New Project » et entrer
le nom de votre nouveau projet.
3/ Dessiner l'interface
Ici, la technique commence. Il va s'agir de définir l'interface de son application. App Inventor 2 vous permet d'ajouter différents éléments graphiques (boutons, labels) ou fonctions (lecteur audio, appareil photo) à votre future appli mobile. Une fois les éléments choisis, il faudra les configurer : à quel moment se déclenchent-ils, comment sont-ils alignés...4/ Décrire le comportement de l'application
Une fois "la forme" de l'application faite, il faut se pencher sur "le fond". Pour se faire, cliquez sur "Blocks" en haut à droite de la page. Ensuite, cela fonctionne avec un système d'onglets.Nous retrouverons ici les éléments créés auparavant, ainsi que des blocs utilitaires "Built in". Ainsi, nous allons pouvoir affecter des comportements à chaque élément, créant ainsi des algorithmes semblables à celui-ci :
QUAND le Bouton1 est cliqué, faire en sorte que :
- La propriété Visible du Label2 soit VRAIE (donc afficher le label2)
- La propriété Visible du Label1 soit VRAIE (donc afficher le label1)
- Le label 1 affiche le texte de la TextBox (donc afficher le texte saisi)
FIN
Une fois vos algorithmes créés, ne pas oublier de sauvegarder votre programmation.
5/ Tester votre application
Avant de publier votre application pour mobile, mieux vaut la tester pour s'assurer de son efficacité. Ce test peut être réalisé de trois manières : par émulateur, via Al Companion, par USB.Pour aller plus loin, ce document décrit de manière exhaustive chaque étape de la création de l'appli pour smartphones et tablettes. Besoin d'un peu d'aide pour créer votre application ? Jetez un oeil sur ce tutoriel en vidéo.

Commentaires
Enregistrer un commentaire